一般网站都需要生成XML网站地图,为什么要有XML网站地图这个东西呢,实际上呢,有了XML网站地图,搜索引擎爬虫在索引你的网站的时候,有XML网站地图可以导航一样,这样收录也更快。
比如谷歌搜索引擎的收录里,提交了XML网站地图后,收录也就很快了。这里虾皮路就给大家介绍一下WordPress建站的时候如何生成XML网站地图吧,因为本次介绍的不是插件的办法,毕竟插件能少安装就少装,这里介绍的是代码的实现方式。网上有很多介绍WordPress的办法,但是很多时候都容易出现一些问题,虾皮路也是研究了很久,终于有个完美实现的代码。接下来虾皮路就给大家介绍一下wordpress生成XML网站地图无需插件代码实现图文教程。
首先利用Dreamweaver 这种专业的网站文件编辑器新建一个文件sitemap.php,然后放入如下代码:
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
echo '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 https://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">';
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?>-->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php echo gmdate('Y-m-d\TH:i:s+00:00', strtotime(get_lastpostmodified('GMT'))); ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
// 文章
$posts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($posts as $post) :
?>
<url>
<loc><?php echo get_permalink($post->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_post($post->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php
endforeach;
// 页面
$pages = get_pages('numberposts=-1&orderby=post_date&order=DESC');
foreach($pages as $page) :
?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ", "T", get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php
endforeach;
// 分类
$categorys = get_terms('category', 'orderby=name&hide_empty=0');
foreach ($categorys as $category) :
?>
<url>
<loc><?php echo get_term_link($category, $category->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php
endforeach;
// 标签
$tags = get_terms('post_tag', 'orderby=name&hide_empty=0');
foreach ($tags as $tag) :
?>
<url>
<loc><?php echo get_term_link($tag, $tag->slug); ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php
endforeach;
?>
</urlset>保存后,将 sitemap.php 文件放到网站根目录下。
然后进入网站空间的计划任务里面,执行shell脚本计划,比如进入宝塔面版,进入计划任务,添加如下脚本任务。
脚本的内容如下:
#就是下载文件到目录里的意思
wget -O /www/wwwroot/网站所在目录/sitemap.xml https://shopee6.flxzz.com/sitemap.php>/dev/null 2>&1注意以上代码,其中将“网站所在目录”改为自己的路径目录。“https://shopee6.flxzz.com”改为你自己的网址。
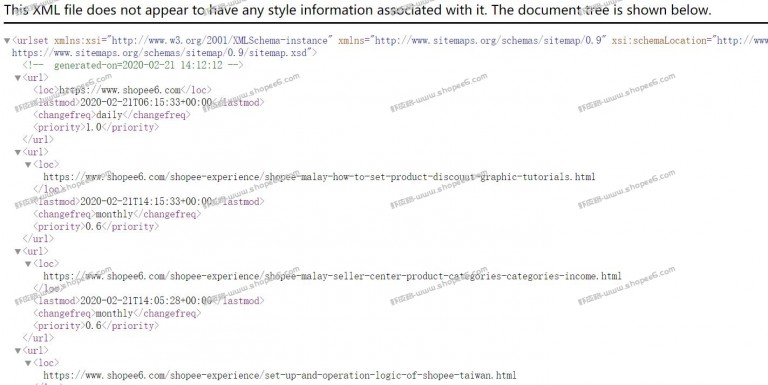
只要能打开如下文件,显示如下内容,就说嘛成功了。

 虾皮路
虾皮路

评论前必须登录!
立即登录 注册