
关于标题写的“HTTP/2站点需不需要开启CSS与JS文件合并压缩”这个问题,实际上是源于前两天虾皮路介绍WP Rocket插件《WP Rocket缓存加速插件 最新WordPress优化设置教程》想到的问题,因为其中有2条优化设置分别是“合并CSS文件”及“合并JavaScript 文件”,如图所示:

那么到底是开启还是不开启呢?
在HTTP1.1时代,将CSS与JS文件分别合并压缩,可以加快网站访问速度。毕竟一个站点有多个css文件和js文件,合成1个后,就减少了很多http的握手请求,如果每次握手需要的延迟为0.02s,那如果有10个css或者js文件的话,合并成一个就可以让网站延迟少0.2s,自然打开速度会有一个很大的提升。
但是现在基本都是HTTP/2的时代了,因此虾皮路就直接给答案
不用开启CSS与JS文件合并压缩!开启后反而速度会变慢!
1、什么是HTTP/2
HTTP/2 (原名HTTP/2.0)即超文本传输协议 2.0,是下一代HTTP协议。是由互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis (httpbis)工作小组进行开发。是自1999年http1.1发布后的首个更新。HTTP 2.0在2013年8月进行首次合作共事性测试。在开放互联网上HTTP 2.0将只用于https://网址,而 http://网址将继续使用HTTP/1,目的是在开放互联网上增加使用加密技术,以提供强有力的保护去遏制主动攻击。DANE RFC6698允许域名管理员不通过第三方CA自行发行证书。
2、网站如何开启HTTP/2支持
其实现在大部分站点都支持了HTTP/2,这里以Nginx为例,首先升级到1.9.5版本以上,比如按BT宝塔的默认版本来看,最低都是1.14.因此只要安装后,都支持HTTP/2。
在Nginx升级后,在配置文件里启用即可
server {
listen 443 ssl http2 default_server;
ssl_certificate server.crt;
ssl_certificate_key server.key;
...
}3、如果验证网站是否支持及启用HTTP/2
验证的话还是很简单的,只要使用谷歌浏览器即可。
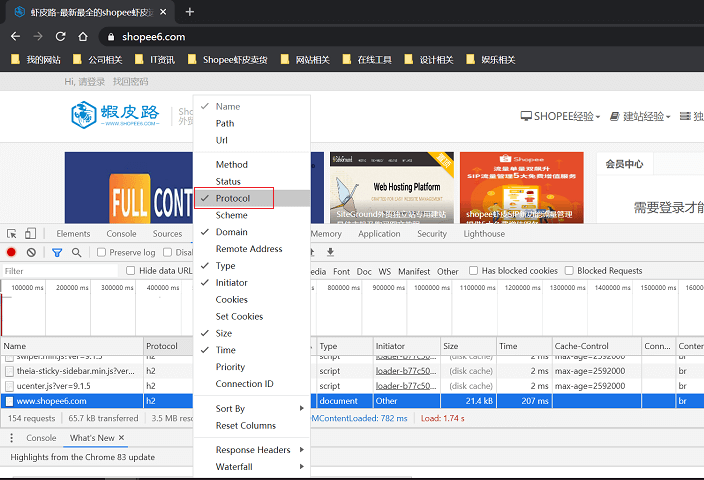
打开自己的站点,这里虾皮路以自己的站点为例,用谷歌浏览器打开后,然后点击右键,选择“检查”,然后选择“network”的选项

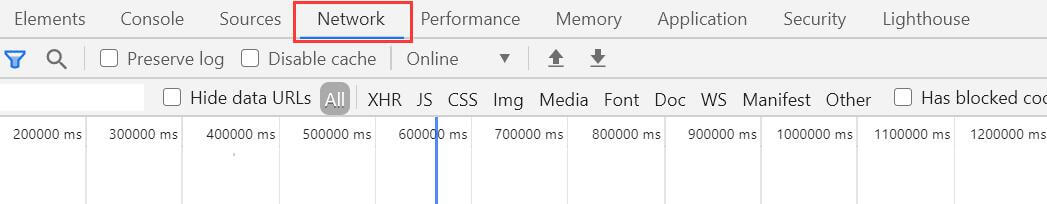
然后栏目上点击右键,勾选“Protocol”

然后再按Ctrl+R键刷新,接下来查看自己的域名对应的Protocol类型,如果显示是h2说明是已经启用HTTP/2的。
4、HTTP/2的多路复用机制
HTTP/2的多路复用就是为了解决性能问题,我们来看一下,他是如何解决的。
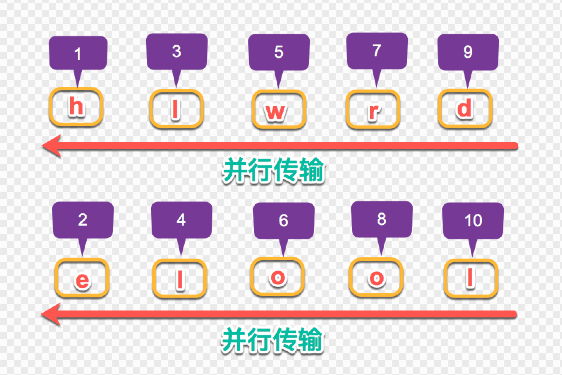
在HTTP1.1的协议中,我们传输的request和response都是基本于文本的,这样就会引发一个问题:所有的数据必须按顺序传输,比如需要传输:hello world,只能从h到d一个一个的传输,不能并行传输,因为接收端并不知道这些字符的顺序,所以并行传输在HTTP1.1是不能实现的。

HTTP/2引入二进制数据帧和流的概念,其中帧对数据进行顺序标识,如下图所示,这样浏览器收到数据之后,就可以按照序列对数据进行合并,而不会出现合并后数据错乱的情况。同样是因为有了序列,服务器就可以并行的传输数据,这就是流所做的事情。

解决第二个问题:HTTP/2对同一域名下所有请求都是基于流,也就是说同一域名不管访问多少文件,也只建立一路连接。同样Apache的最大连接数为300,因为有了这个新特性,最大的并发就可以提升到300,比原来提升了6倍!
以前我们做的性能优化不适用于HTTP/2了
1、CSS及JS文件的合并。我们现在优化的一个主要方向就是尽量的减少HTTP的请求数, 对我们工程中的代码,研发时分模块开发,上线时我们会把所有的代码进行压缩合并,合并成一个文件,这样不管多少模块,都请求一个文件,减少了HTTP的请求数。但是这样做有一个非常严重的问题:文件的缓存。当我们有100个模块时,有一个模块改了东西,按照之前的方式,整个文件浏览器都需要重新下载,不能被缓存。现在我们有了HTTP/2了,模块就可以单独的压缩上线,而不影响其他没有修改的模块。
2、多域名提高浏览器的下载速度。之前我们有一个优化就是把css文件和js文件放到2个域名下面,这样浏览器就可以对这两个类型的文件进行同时下载,避免了浏览器6个通道的限制,这样做的缺点也是明显的,1.DNS的解析时间会变长。2.增加了服务器的压力。有了HTTP/2之后,根据上面讲的原理,我们就不用这么搞了,成本会更低。
5、在HTTP/2站点开启CSS与JS文件合并压缩速度对比
在HTTP1.1时代,开启CSS与JS文件合并后,肯定对网站访问速度有提升。但是在HTTP/2站点的话,开启和关闭CSS与JS文件合并压缩,是否真的对速度有影响。针对这块,虾皮路就分别进行了一个简单的对比记录。
| 第1次加载时间 | 第2次加载时间 | 第3次加载时间 | 第4次加载时间 | 第5次加载时间 | |
| 同时开启CSS和JS合并功能 | 1.96s | 1.89s | 1.73s | 1.69s | 1.75s |
| 同时关闭CSS和JS合并功能 | 1.78s | 1.36s | 1.57s | 1.68s | 1.49s |
经过虾皮路的以上简单测试对比发现,在HTTP/2站点根本无需开启CSS与JS文件合并压缩。开启后反而导致网站速度更慢,虽然减少的时间只有0.几秒,但是对网站访问速度来说,算有很大的提升了。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册