
Avada是一个非常通用的WordPress主题。它具有均衡的设计,高度灵活的功能,可响应移动设备,包括可视化的Fusion Page Builder,并包含丰富的自定义设置!Avada这个多用途的WordPress主题设置了无尽功能,高级技术支持和更新的新标准,可满足广泛的用户需求。同时,Avada是Envato市场上最容易使用的主题之一!Avada使用起来非常直观,市面上有70%的人都拿其来做外贸站。本次分享的是Avada主题7.7完美汉化中文版,本次主要更新有修正当使用Polylang时,实时搜索在搜索元素中显示其他语言的搜索结果等问题修复及性能改进优化。
一、主题版本及更新
本次分享的是Avada主题7.7完美汉化中文版,虾皮路已基于原版英文版的基础上进行汉化及编译优化,不同于网上的机翻效果,更符合国人使用。针对一些国内加载缓慢的模块,虾皮路已经进行地址的CDN替换,国内加载更快。已对Avada主题进行编译汉化,实现主题100%全汉化,使用Avada主题均可在后台下载Avada主题授权的相应的扩展插件,同时打补丁。同时对相应的主题及汉化效果进行了二次校正,并非网上的通用机翻的汉化效果。
另外,涉及配套插件Avada Core 和 Avada Builder等均为全英文插件,进行了全部汉化100%。Avada主题使用后并不存在任何障碍,直接可以下载导入演示站点内容。
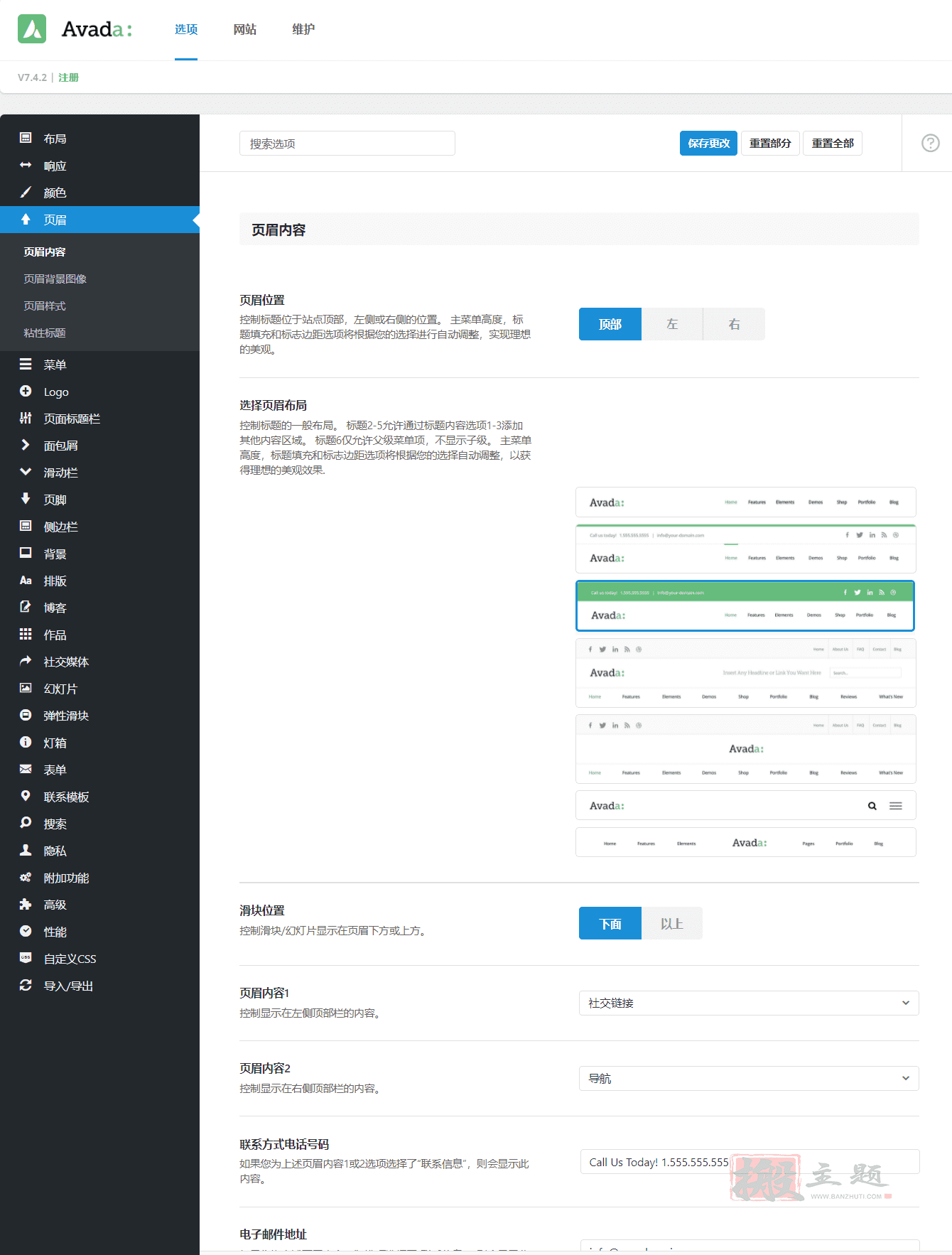
主题汉化演示截图

二、主题更新日志
Avada主题7.7完美汉化中文版更新日志如下
----------------------------------------------------------------------------------------- 7.7版 - 2022年4月12日 ----------------------------------------------------------------------------------------- Avada 7.7引入了设置向导,加快了你下一个网站项目的创建。你可以 你可以从一个预建的网站开始,或者让向导以直观和有趣的方式引导你完成颜色、排版和内容选择。 使用的方式。 - 新功能:为Avada增加了一个完整的设置向导,它指导你完成一个完整的网站的设置过程,包括:注册,自动插件安装,颜色,排版,布局,和其他内容。 - 新功能:为Avada表格添加了通知(自动回复)选项,这样你就可以轻松地在表格提交时向不同的收件人发送不同的电子邮件。 - 新功能:在Avada Studio中添加了选项,可以反转内容的颜色 - 新功能:在Avada Studio中添加了选项,可以将本地颜色和排版样式应用到内容中(可实时预览)。 - 新功能:为Avada Studio添加了选项,可以导入带有图片或占位符的内容 - 新功能:在Avada Studio内容的预览区添加了导入按钮,以方便导入。 - 新功能:在实时编辑器中增加了右键菜单选项,可以使用全局颜色的背景色轻松反转容器的颜色 - 新功能:在隐私横幅上添加了拒绝所有cookies的按钮选项 - 新功能:现在可以在所有字体选择区域选择系统字体堆栈 - 新功能:在所有合适的元素中扩展了排版选项 - 新功能:在合并的全局字体选项中添加了文本转换选项 - 新功能:增加了当产品被添加到购物车和提交Avada表格时触发Off-Canvas的选项 - 新功能:为图库元素添加了图像长宽比功能 - 新功能:为Post Card Image元素添加了对象匹配选项 - 新功能: 添加选项以从WooCommerce Featured Products中提取文章到Post Cards元素中。 - 新功能: 为Post Cards元素添加了元素选项,以使加载更多按钮的样式。 - 新功能: 在WooCommerce通知元素中增加了自定义图标选项来改变购物车图标 - 新功能:Avada WooCommerce的色板样式现在也被用于WooCommerce的小工具中。 - 新功能:增加了在Woo Add To Cart元素中显示变体价格的选项,即使所有变体都有相同的价格 - 新功能:为FAQ元素添加了几个新的样式选项 - 新功能:增加了选项,可以轻松激活对上传SVG文件到媒体库的支持 - 新功能:为列元素添加了HTML标签选择选项 - 新功能:为meta元素添加了读取时间小数点精度选项 - 新功能:添加了元素的快速链接,以方便编辑相关的Post Cards, Menus, 和Forms - 新功能:Avada的编辑实时菜单现在将列出页面上使用的所有布局,包括它们的名称和类型,包括布局的直接链接 - 新功能:为Facebook页面元素添加语言选择选项 - 新功能:为动态数据添加了WooCommerce Cart, Checkout, My Account, 和Terms & Conditions页面链接 - 新消息:在用户登录元素中添加了动态数据选项 - 性能:增加了一个选项来选择你想在Avada表格中使用的安全nonce的种类。 - 性能:增加了一个全局选项,通过AJAX在页面加载时计算文章浏览量,或完全禁用它。 - 改进:将颜色名称移到全局颜色定义中的第一个位置 - 改进:如果设置了搜索布局,WooCommerce的产品搜索结果现在也会使用搜索布局。 - 改进:布局部分的标题现在可以作为HTML标题属性来使用,更容易阅读。 - 改进:在布局条件中,术语塞子现在可以作为HTML标题属性使用。 - 改进:当使用视频门面选项时,隐私同意选项现在也可以使用。 - 改进:为预建网站的导入增加了更好的错误报告,以方便调试。 - 改进:Avada 仪表板视频 iFrame 现在只在需要时加载。 - 改进:为 Toggle 元素添加了更好的选项分组。 - 改进:确保在使用 100% 高度滚动部分时,不会初始化自定义粘性标题。 - 改进:即使图像是从动态数据源中获取的,图像焦点现在也可以使用了。 - 改进:将用户登录元素中的标签/占位符文本改为用户名或电子邮件 - 改进:如果旧的浏览器不支持IntersectionOberver,动画内容现在会退回到自动显示的状态。 - 改进:在Avada表格的选择字段中,现在允许将 "0 "作为字符串值。 - 改进:更新了几个选项的描述和依赖性,以提高实用性 - 更新:与PHP8.1兼容 - 更新:与《活动日历》6.0测试版兼容 - 更新:针对现代设备和使用情况的全局选项Favicon设置 - 更新:一些没有默认值的颜色选项。 - 访问权限:在图片轮播元素中,使下一个/前一个箭头可以被关注。 - 易用性:为非画布添加焦点陷阱,以实现正确的标签键进展。 - 兼容性: 为警报元素添加role="alert"。 - 兼容性:为屏幕阅读器将关闭按钮移至警报元素的末尾。 - 兼容性: 为Woo Cart Coupon元素的输入添加标签。 - 方便性:当使用多个WooCommerce登录框的不同菜单时,登录字段的ID现在是唯一的。 - 兼容性:修复了WP成本估算和支付表单生成器插件的scrollspy库问题。 - 兼容性:当使用合并第三方CSS文件选项时,修正了WP隐藏和安全增强器的问题。 - 兼容性:删除了Avada仪表板上的更新日志iFrame嵌入,以修复某些主机上的安全规则问题。 - 兼容性:修正了当使用SVG媒体文件时,WP卸载媒体插件在激活时出现的致命错误。 - 兼容性:修复了WooCommerce One Page Checkout插件与Avada的数量框的问题。 - 兼容性:Woocommerce Catalog Enquiry插件现在可以和Woo Add To Cart元素一起使用了。 - 兼容性:修复了使用WooCommerce Payments插件时的Woo通知元素。 - 兼容性:活动门票加参会人员注册在布局部分显示不正确 - 修正:当使用懒加载选项时,基于iFrame的隐私同意书不起作用。 - 修正:当只有iFrame懒加载选项被设置为Avada时,懒加载脚本不能被正确加载。 - 修正:当在全局选项中设置时,盒式模式的阴影和框架滚动不能正确工作 - 修正:当使用关键CSS选项时,全局样式被应用到按钮上 - 修正:全局字体的备份字体不能总是正确地被保存 - 修正:颜色选择器的位置不总是准确的 - 修正:社交分享箱的文章标题在电子邮件主题中被重复编码。 - 修正:当使用Polylang时,实时搜索在搜索元素中显示其他语言的搜索结果。 - 修正:相关文章元素中重复的data-touchscroll属性。 - 修正:当使用WPML字符串翻译插件时,单个投资组合页面在第二语言中被404。 - 修正:在使用WPML时访问分类页面,在极少数情况下会导致致命错误。 - 修正:使用WPML时,Avada表单提交在第二语言中不工作 - 修正:事件编辑屏幕上的时区总是被错误地设置为UTC+0 - 修正:改变标题动态数据中的 "包括上下文 "设置不能反映出变化。 - 修正:当使用Events Calendar Pro tribe_mini_calendar短码时,日历的渲染是不正确的。 - 修正:当选择自定义颜色时,背景颜色没有被应用到社会链接元素的自定义图标上。 - 修正:当设置了一个专门的博客页面时,在博客页面的面包屑中使用了不正确的主页标签。 - 修正:非画布内的粘性容器在一般的偏移计算中不会被忽略 - 修正:关于分页的bbPress样式问题。 - 修正:全局排版触发器在实时编辑器中从按钮元素中丢失 - 修正:重力表格的文本区没有正确的边界宽度 - 修正:使用Gravity Forms时,WooCommerce产品数量框的样式不正确 - 修正:在最新的WooCommerce版本中,WooCommerce产品变化标签的样式不正确。 - 修正:WooCommerce产品搜索结果页面使用不正确的页面宽度 - 修正:WooCommerce产品搜索结果页面与商店页面上设置的产品循环相联系 - 修正:WooCommerce迷你购物车菜单的购物车和结账按钮的颜色在焦点状态下是不正确的 - 修正:WooCommerce通知边界大小不正确 - 修正:当使用Woo Checkout Billing元素时,结账继续按钮被错误地显示。 - 修正:当使用无限滚动加载时,由于列ID的碰撞,卡片文章元素的造型有时会不正确。 - 修正:当作为内容布局的一部分使用时,邮币卡元素的滑块布局不工作。 - 修正:卡片文章添加到购物车的按钮,如果留在默认状态下,缺少悬停样式。 - 修正:当产品被添加到购物车时,邮币卡图像元素的滚动不会被自动触发。 - 修正:无限滚动加载完成后,邮币卡元素的动画对所有元素都有影响。 - 修正:在Avada垂直菜单小工具中,第三级菜单无法展开 - 修正:当从打开的移动菜单中调整大小时,菜单元素在桌面模式中被错误地定位。 - 修正:滑动条菜单图标在手机上错位 - 修正:移动菜单子菜单的打开图标在菜单元素中被逻辑地颠倒了。 - 修正:传统的菜单中心和右边的位置不工作 - 修正:后端生成器不能正确转义子元素的HTML - 修正:在Flickr元素中链接到相册的结果是404 - 修正:在后端编辑器中,在父元素选项模式中拖放子元素不工作。 - 修正:图像元素中的一些图像标题效果在某些情况下有轻微的显示问题。 - 修正:从prebuilts导入单页不能完全工作 - 修正:FAQ元素的切换+/-图标在逻辑上被颠倒了 - 修正:菜单第一层样式选项在第二层菜单项目上不被隐藏 - 修正:关闭画布的 "点击 "触发器在传统的移动菜单上不起作用 - 修正:关闭画布的特殊菜单元素触发器有错误的关闭图标尺寸 - 修正:如果默认状态选项被设置为打开,关闭画布将忽略规则 - 修正:当在关闭画布内使用时,切换元素不能正确工作 - 修正:后台编辑器中的标签云元素缺少自定义颜色选项 - 修正:在Tag Cloud元素中出现重复的变量定义。 - 修正:补丁程序对所需的插件不能正确工作 - 修正:警报元素使用Font Awesome图标,如果在全局选项中停用,会导致图标丢失。 - 修正:禁用Emoji脚本选项没有禁用DNS预取。 - 修正:自定义CSS在页面上剥离斜线,可能会破坏CSS的输出。 - 修正:全局选项字体搜索对所有可用字体不起作用 - 修正:飞出的菜单锚链接试图关闭页面上的所有飞出,而不仅仅是其父级。 - 修正:当使用日期动态数据选项时,不能正确尊重本地时间 - 修正:为CPT的所有文章创建的关键CSS只适用于最新的文章 - 修正:当通过页面选项添加视频时,在某些情况下,组合文章上的灯箱视频被重复。 - 修正:启用懒加载时,媒体滑块元素没有设置图像srcset属性。 - 修正:性能向导中的字体计数在某些情况下是不正确的。 - 修正:当项目被批量添加时,检查表元素的标题名称显示不正确。 - 修正:性能向导中缺少Fuse的依赖性 - 修正:在实时编辑器中设置容器元素的背景颜色,也会给任何嵌套的容器设置相同的颜色。 - 修正:图库元素中的问题,当混合后端和实时编辑器时,你无法更新图片。 - 修正:专用前台的布局条件没有在后端页面选项中使用。 - 修正:实时编辑器中的菜单元素中,子菜单悬停颜色预览不起作用。 - 修正:在实时编辑器中,按钮元素的悬停颜色预览不起作用 - 修正:实时编辑器中的混合模式被关闭 - 修正:如果一个语言的字符串翻译不正确地使用换行符,缺失的字符串处理会导致CSS中断。 - 修正:关闭主面板侧边栏后,实时编辑器中的侧头位置不正确 - 修正:在某些情况下,实时编辑器中的可移动区域是可见的,而它们不应该是可见的。 - 修正:当有多个具有相同标签的字段时,Avada表格条目导出不能正确工作。 - 修正:Avada表格工具提示图标不使用表格标签文本颜色 - 修正:Avada表格的边框半径页面选项重置和默认在实时编辑器中不正确显示 - 修正:在导入表格选项时,Avada表格不能在实时编辑器中实时更新。 - 修正:卡片文章元素的列ID在实时编辑器中不正确,导致潜在的造型问题 - 修正:当改变选项时,实时编辑器中的Toggle元素不能正确地重新计算响应式排版。 - 修正:当试图在实时编辑器中切换页面时,图像元素的未定义图像大小导致JS错误。 - 修正:元素依赖关系图在实时编辑器中不能完全实时更新 - 修正:在实时编辑器中,改变全局颜色不能实时更新使用该颜色的选项 - 修正:在实时编辑器的多选栏中,无效的类别不能不选。 - 修正:在实时编辑器中的工具提示元素触发文本中显示额外的白色空间 - 修正:如果字体名称中有引号,实时编辑器中的字体名称会被错误格式化 - 修正:在实时编辑器中,当一个页面上有多个选项时,菜单元素之间的样式问题。 - 修正:选项标签中最后一个颜色选择器的工具提示闪烁,使颜色选项无法使用。 - 修正:在实时编辑器中通过Avada Studio导入的元素中缺少谷歌字体家族。 - 修正:在实时编辑器中,共享框元素图标的字体大小和框内填充物不能实时更新。 - 修正:一些JS检查不正确地使用没有引号的undefined。 - 修正:当基本字体大小被设置为一个变量时,遇到了关于非数字值的PHP警告 - 修正:使用布局但没有文章的存档页面的PHP警告。 - 修正:当Woo Checkout Form元素只被使用一次时,结账页面上的PHP警告。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册