之前搬主题有介绍WordPress的安全防火墙插件【WPMU Dev Defender Pro 2.8.0汉化中文版|WordPress高级防火墙安全防护插件】,但是其中位置锁定功能是需要配置才能使用的,但是不少小伙伴在安装完插件后不知道怎么配置,这里搬主题就针对WPMU Dev Defender Pro插件介绍一下WordPress网站添加国家IP主动锁定功能详细图文教程。
原文链接:WordPress网站添加国家IP主动锁定功能详细图文教程
位置锁定功能介绍
禁用你不期望/想要的流量的国家,以保护你的网站不受特定地点不需要的黑客和爬虫的攻击。简单来说就是根据国家和地区分布,直接一整片封锁,让其不能访问你的WordPress网站,从而保护你的站点。
功能开启设置
Defender与一家名为MaxMind的公司合作,因此它可以访问GeoLite2数据库。设置一个账户是免费的,在第一次设置位置禁止时,会要求你这样做。
1、点击WPMU Dev Defender Pro插件的【防火墙】菜单,点击IP禁制

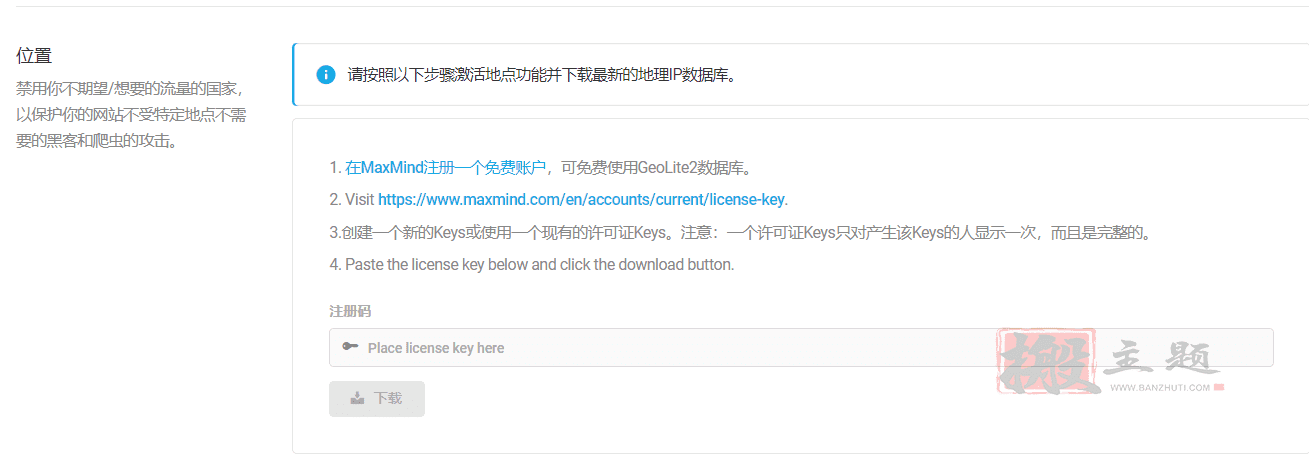
然后找到位置的选项,如下图

这里需要去MaxMind注册免费账户才能下载IP库。点击上面的链接注册一个免费账户,然后自动跳转到下面需要注册的信息进行填写。

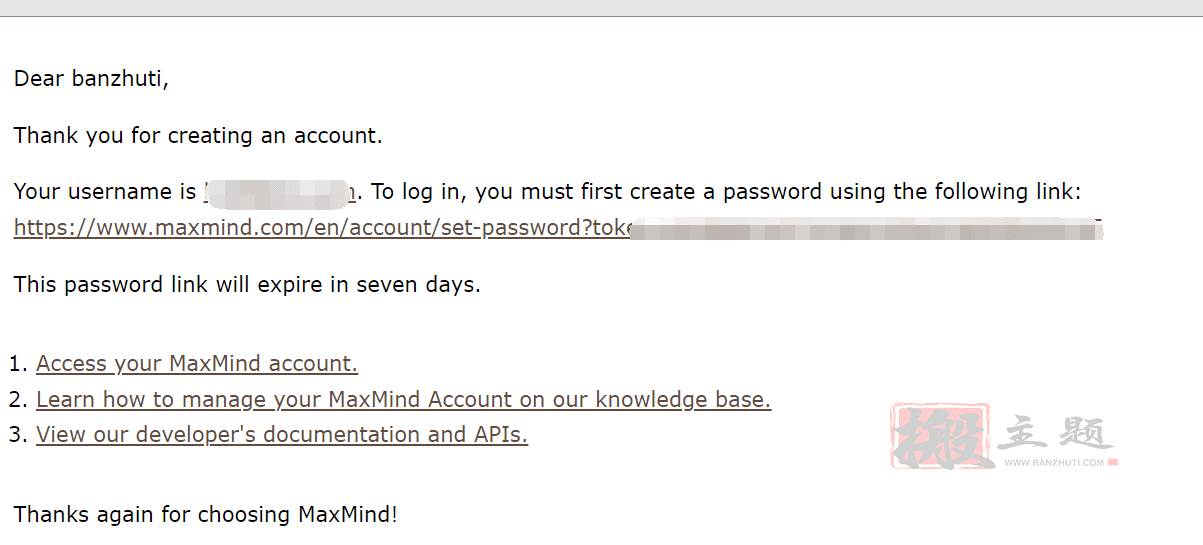
注册成功,如下图

然后到相应的邮箱中,点击链接确认邮件。

2、接下来设置账户的密码

3、设置密码后就可以登录账户了。这里的用户名就是之前注册的邮箱地址,密码就是刚才设置的密码。

4、登录后,点击左边的菜单进行密钥的创建

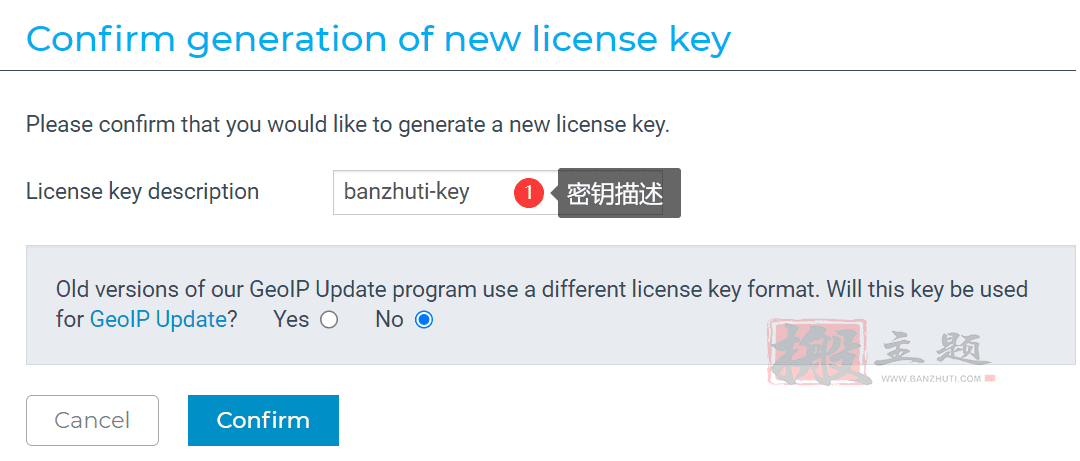
创建license key可以填写一个密钥的名称,随便填,自己好记就行。

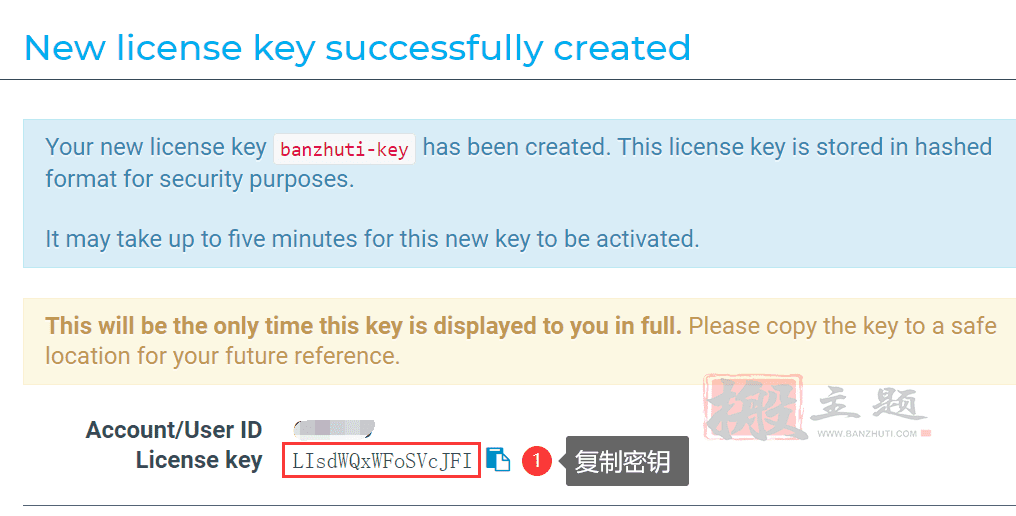
创建成功,可以复制密钥了,如下图

5、复制密钥到插件的框内,然后点击【下载】,等几秒钟就自动下载好相应的IP库了

这里可以对相应的国家进行阻止或者允许。

以上就是搬主题就针对WPMU Dev Defender Pro插件分享的WordPress网站添加国家IP主动锁定功能详细图文教程。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册