
之前虾皮路有介绍LiteSpeed Cache插件《LiteSpeed Cache缓存插件3.5.0.2|WordPress网站优化加速插件》及《LiteSpeed Cache缓存插件设置网站优化加速图文教程》,当时的稳定版本是3.5.0.2,官方每次都是更新测试版比较快,很多功能尝鲜也是测试版。而LiteSpeed Cache插件官方目前的最新版为3.5.1,还未想WordPress进行推送,那么如何升级LiteSpeed Cache插件为3.5.1最新版本呢?这里虾皮路就简单分享一下图文教程。
一、查看LiteSpeed Cache插件版本
打开WordPress后台,选择插件,查看插件的版本

一般没有开启自动升级的话,只能手动升级。
二、升级LiteSpeed Cache插件为3.5.1最新版
有新版本后,官方会提示你的升级链接,比如https://github.com/litespeedtech/lscache_wp/commit/e0c7c26d81ef3fabcc1936491667b71fc5d13463

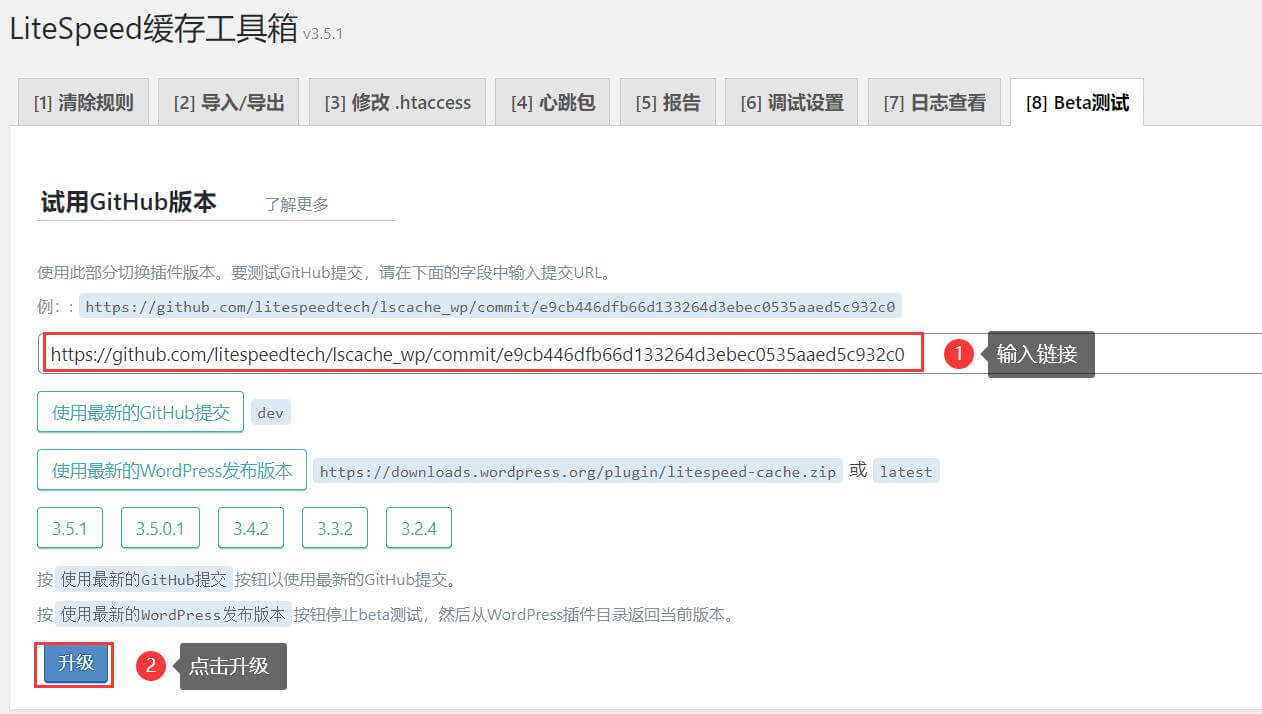
点击LiteSpeed Cache插件,选择菜单:工具箱-Beta测试
然后输入如上的链接到输入框,点击升级

稍等一会就升级成功了。再次查看版本,已经升级为3.5.1版本了

三、LiteSpeed Cache插件3.5.1版本的更新日志
其中LiteSpeed Cache插件3.5.1版本的更新日志如下:
= 3.5.1-2020年10月20日= * ** JS **现在可以合并包含随机数的内联JS。 * ** JS **升级时将JS合并/延迟重置为OFF,以避免破坏站点。 * ** JS **添加了新选项JS Combine External和Inline以允许向后兼容。 * ** JS **添加了内联JS Defer选项。 * **页面优化**删除了内联JS Minify选项,并将功能合并到JS Minify中。 * ** JS **将jQuery预添加到默认的JS排除/延迟列表中,从而为新用户提供更好的布局兼容性。 * ** JS **从JS优化中排除了Stripe / PayPal / Google Map。 * ** JS **允许排除的JS仍通过HTTP2推送。 * ** CCSS **关键CSS现在可以避免来自其他站点的网络污染。 * **工具箱** Beta测试现在显示最新的公开版本,因此更容易还原到较旧的版本 * ** Vary **服务器环境变量Vary现在可以从QUIC.cloud传递到非LiteSpeed服务器的原始服务器。 * ** ESI **改进了ESI随机数列表的向后兼容性。 **杂项**修复了插件新闻横幅上的升级按钮失败并进行了外观改进。 * **文档**添加了LSCWP与ClassicPress一起使用的注释。
虽然这次的LiteSpeed Cache插件版本都是一些问题改善及修复,但是虾皮路之前无法正常使用的即时点击功能,在这次的新版本中可以正常使用了,加载体验速度又上升了一截。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册