之前虾皮路试过利用BT宝塔面版进行反向代理,本来访问设置好好的,结果发现设置完后页面布局完全变了,紧急查找原因,发现是本地CSS和JS文件没有加载到代理服务器上,前后的路径出现了问题后,加载网页的时候发现CSS和JS没有找到,因此网页的布局出错。经过虾皮路一番紧急查找问题,后来成功解决,下面虾皮路提供给大家BT宝塔反向代理后CSS和JS访问不了页面布局混乱失效的解决办法。
页面混乱问题:我们在开启BT宝塔反向代理菜单的开启缓存选项,页面布局错误。当我们关闭缓存选项,页面恢复正常。
到底是什么原因呢?其实在我们利用BT宝塔面版反代网站成功后,理论上没有太多问题,但是会发现CSS和JS文件缺失,导致页面布局变化,图片什么都显示不出来了。因为默认宝塔反代只加载 只要我们把源站的CSS和JS文件也加载到代理服务器上就可以。网上类似的教程很多,无非说的就是修改相对路径到绝对路径等等,但是对于小白来说,这些都太难了。大家可以试一下虾皮路的解决办法。
1、打开反向代理的BT面版
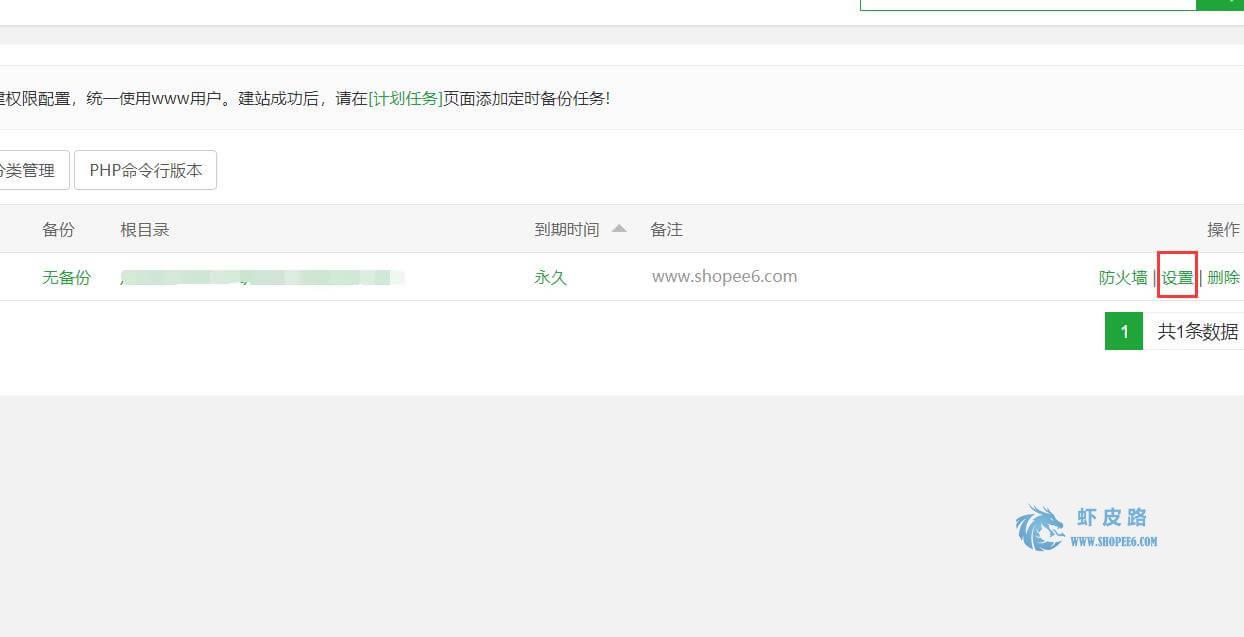
首先打开反向代理的BT面版,找到菜单-网站选项,选择对应的站点,找到右边的设置选项。

2、添加代码
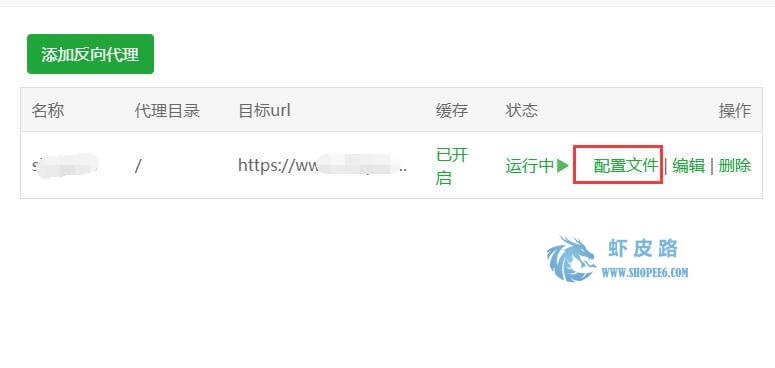
选择反向代理的选项。然后点击右边的配置文件

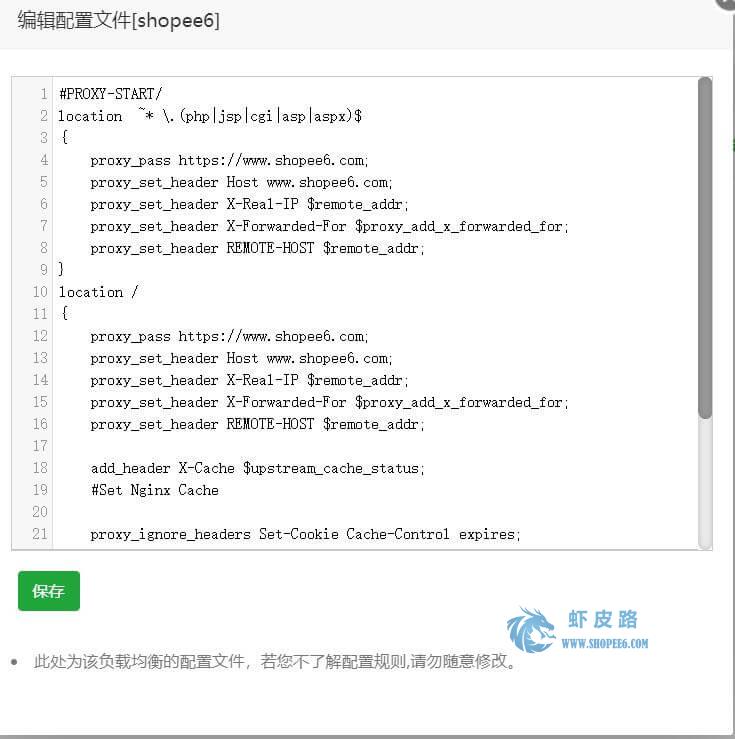
原来的默认代码如下:

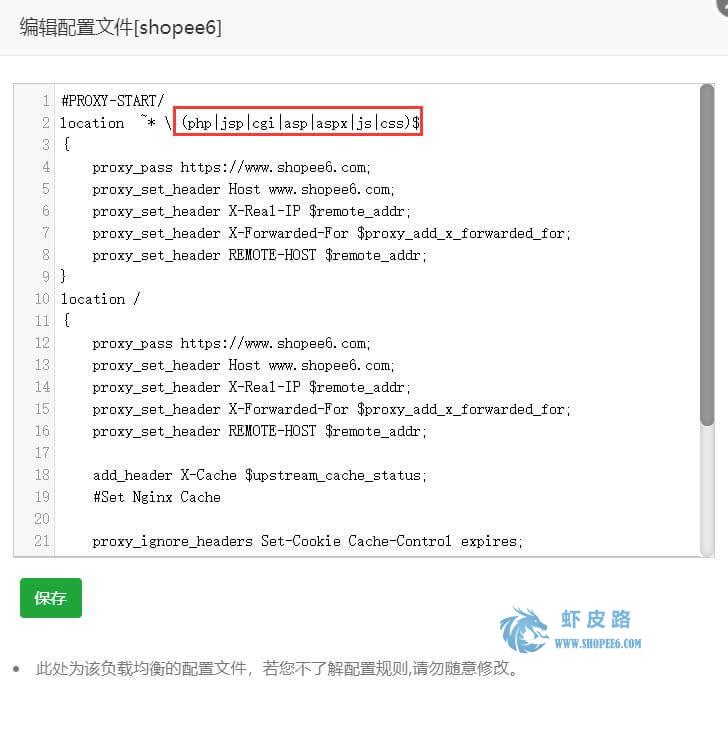
在后面增加CSS|JS文件代码,如下:

增加完后,保存即可
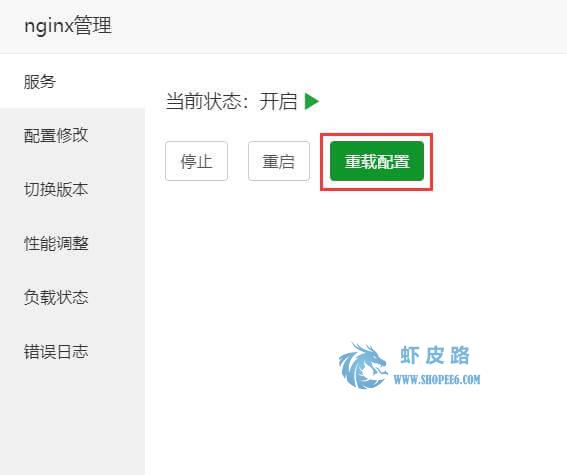
3、重载Nginx配置
然后回到首页面,找到Nginx的选项,选择重载Nginx配置。

4、查看效果
大家打开页面后,会发现CSS和JS文件已经重新加载成功了。代理成功,页面打开速度效果如下:

注意:
如果开启反代站的防盗链后,会出现图片无法显示的问题,只需要关闭反代站的防盗链,开启源站的防盗链即可。
以上就是虾皮路分享的BT宝塔反向代理后CSS和JS访问不了页面布局混乱失效的解决办法。
 虾皮路
虾皮路

困扰了我好久,终于解决了,多谢大侠
呵呵,有问题可以随时留言