
Avada是一个非常通用的WordPress主题。它具有均衡的设计,高度灵活的功能,可响应移动设备,包括可视化的Fusion Page Builder,并包含丰富的自定义设置!Avada这个多用途的WordPress主题设置了无尽功能,高级技术支持和更新的新标准,可满足广泛的用户需求。同时,Avada是Envato市场上最容易使用的主题之一!Avada使用起来非常直观,市面上有70%的人都拿其来做外贸站。本次分享的是Avada主题7.6完美汉化中文版,本次主要更新有修正当提交Avada表格时,有条件地隐藏了需要最小选择的复选框字段,会发生JS错误等问题修复及性能改进优化。
一、主题版本及更新
本次分享的是Avada主题7.6完美汉化中文版,虾皮路已基于原版英文版的基础上进行汉化及编译优化,不同于网上的机翻效果,更符合国人使用。针对一些国内加载缓慢的模块,虾皮路已经进行地址的CDN替换,国内加载更快。已对Avada主题进行编译汉化,实现主题100%全汉化,使用Avada主题均可在后台下载Avada主题授权的相应的扩展插件,同时打补丁。同时对相应的主题及汉化效果进行了二次校正,并非网上的通用机翻的汉化效果。
另外,涉及配套插件Avada Core 和 Avada Builder等均为全英文插件,进行了全部汉化100%。Avada主题使用后并不存在任何障碍,直接可以下载导入演示站点内容。
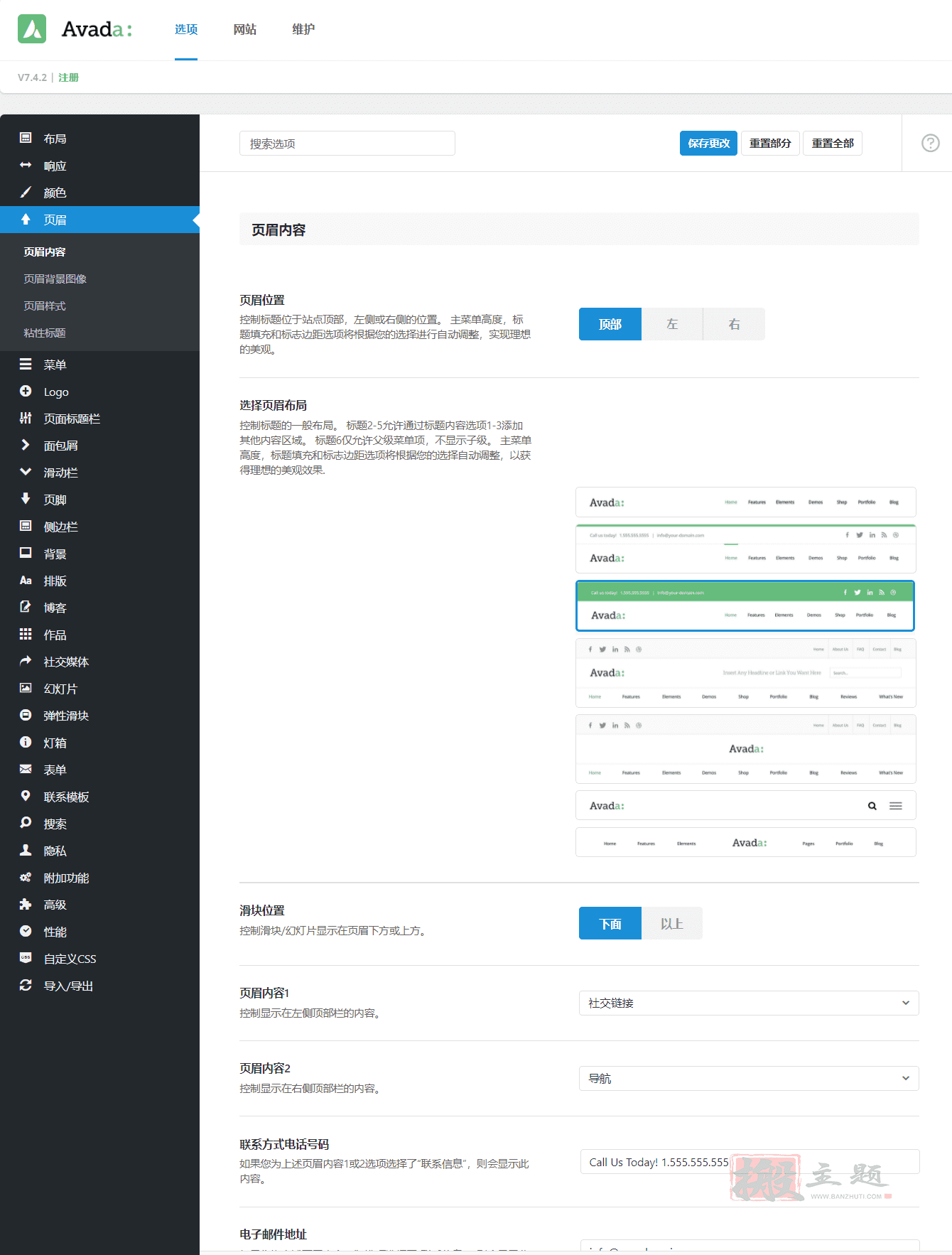
主题汉化演示截图

二、主题更新日志
Avada主题7.6完美汉化中文版更新日志如下
----------------------------------------------------------------------------------------- 7.6版 - 2021年12月14日 ----------------------------------------------------------------------------------------- Avada 7.6引入了Off Canvas builder,允许你建立弹出式、飞出式、滑动条和推出式。 使用我们强大的构建UI。我们还增加了全局颜色和排版系统,以方便跨网站管理这些重要的设计资产。 这些重要的设计资产。 - 新功能:增加了Off Canvas Builder,用于拖放创建弹出式菜单、滑动条、飞出式菜单和推送式菜单。 - 新功能:增加了推送菜单的功能 - 新功能:增加了全局调色板功能,可以轻松创建和更新全局色彩方案,并在网站上共享。 - 新功能:增加了全局排版功能,使得创建和更新排版集变得容易,并能在整个网站上共享。 - 新功能:为图片元素添加了长宽比和焦点选项 - 新功能:为图像元素添加了图像遮罩选项,以获得令人惊叹的新图像效果,包括18个预制的遮罩和上传自定义形状的可能性 - 新功能:在章节分隔器元素中增加了上传自定义SVG的选项 - 新功能:标签云元素 - 新功能:Facebook页面元素,具有扩展选项,可替代Facebook小部件 - 新功能:Twitter元素,带扩展选项,取代Twitter小工具 - 新功能:Flickr元素有扩展选项,取代Flickr小工具 - 新功能:为社交链接元素添加了边距,边界大小,边界颜色,悬停颜色和动画选项 - 新消息: 在Post Card Archives元素中增加了显示子类别而不是帖子的选项 - 新功能:为Avada滑块和页面选项添加了颜色选择器选项,以方便颜色的使用和阿尔法通道的颜色。 - 新功能:添加了新的排版选项集,以方便排版管理 - 新功能:在社交分享元素中添加了边框半径的选项 - 新功能:为Meta元素添加了响应式对齐选项 - 新功能:为YouTube/Vimeo/视频元素和容器/列视频背景添加了动态数据URL选项 - 新功能:为布局部分的动态预览源添加了分类法选择 - 新功能:Avada特殊菜单项目现在可以使用描述文本 - 新功能:添加事件日历事件日期到明信片元素的顺序选项中 - 新功能:当使用术语而不是帖子时,为Post Cards元素添加了顺序选项 - 新功能:添加WooCommerce购物车总数到动态数据选项 - 新功能:为Post Cards元素的占位符添加了一个过滤器,以方便创建后备信息。 - 性能:增加了允许懒惰加载iframe的选项。 - 性能:删除了在管理界面上执行的两个CSS相关动作 - 改进:删除了 "启用CSS变量 "全局选项,因为现代浏览器都支持CSS变量。 - 改进:在更多地方添加了动态数据,包括谷歌地图元素。 - 改进:Avada Forms Textarea 元素的换行符现在也显示在提交的电子邮件中。 - 改进:增加了表单提交的错误信息,以方便调试 - 改进:允许类别显示在组合帖子的档案元素的元数据中。 - 改进:灯箱工具条现在对登录的用户也是可见的(调整为WP管理栏) - 改进:删除了不需要的、与电子邮件有关的表单字段。 - 改进:如果现在设置了预览帖子,那么现在发布的动态数据将使用当前数据。 - 改进:更新了几个选项的描述和依赖性,以提高实用性。 - 更新:关键的CSS创建引擎 - 更新:自动清除SiteGround优化器插件的缓存 - 更新:一些过时的文档链接 - 更新:与WooCommerce 6.0兼容 - ACCESSIBILITY:使用TAB键跳转到背面的链接时,Flipxbox元素没有保持翻转状态。 - ACCESSIBILITY: 修正了使用Menu元素的自定义移动菜单中的aria-expanded属性错误。 - ACCESSIBILITY:修正了Ticker元素中不正确的角色属性。 - 修正:当使用CSS变量时,关键的CSS中缺少Font-face声明。 - 修正:Avada表格的提交,其中表单字段共享相同的名称不能正确地存储在数据库中。 - 修正:当使用reCAPTCHA v2时,同一页面上的Avada表格使用相同的reCAPTCHA ID。 - 修正:当表单使用reCAPTCHA并在模式元素中呈现时,Avada表单提交不工作。 - 修正:即使没有填写必填字段,如果这些必填字段是有条件的和隐藏的,Avada表单提交也能工作。 - 修正:当提交有条件隐藏的范围和上传字段的Avada表格时发生JS错误。 - 修正:当提交Avada表格时,有条件地隐藏了需要最小选择的复选框字段,会发生JS错误。 - 修正:当标题选项被关闭时,Megamenu中的第二层菜单项目在菜单元素中显示不正确。 - 修正:子菜单文本的悬停颜色在菜单元素中不起作用 - 修正:在菜单元素中,子菜单的展开方向不正确地改变了子菜单链接的对齐方式 - 修正:在巨型菜单列中的按钮上显示不正确的右垫子 - 修正:在菜单元素中,点击锚点滚动项目时,巨型菜单没有被关闭 - 修正:当使用标题标签时,图片标题有错误的颜色 - 修正:当元素设置被重新打开时,小工具元素选项不显示在后台生成器中。 - 修正:活动日历插件的日历中缺少上一个/下一个箭头 - 修正:当使用Layout Sections时,与Tutor LMS Pro 插件的兼容性问题。 - 修正:当使用Layout Sections时,与Cooked Pro插件的插件兼容性问题。 - 修正:当使用Layout Sections时,与PrivateContent插件的插件兼容性问题。 - 修正:插件兼容性问题,当 "加载 "事件触发两次时,灯箱会被翻倍。 - 修正:插件兼容性问题导致不正确的重定向(例如,WPSEO网站地图是404)。 - 修正:与WooCommerce PayPal Payments插件的兼容性问题,导致结账页面的通知样式错误。 - 修正:与WooCommerce PayPal Payments插件在传统产品模板上的兼容性问题。 - 修正:当WooCommerce价格元素被复制/粘贴到无效的布局部分时,在产品帖子上发生致命的错误。 - 修正:在Safari浏览器上显示Avada Studio内容的问题。 - 修正:当在产品评级动态数据中使用前/后文本时,星级评级元素不能正确工作 - 修正:在最新的webkit浏览器上,滑动条的滚动导致页面滚动 - 修正:Vimeo元素中的门面图像被破坏 - 修正:Reddit社交分享链接,并确保所有分享链接在社交分享元素中使用SSL。 - 修正:在Gravity表格中出现错误框 - 修正:按钮100%宽度选项不尊重按钮元素的边距 - 修正:在某些情况下,当在一个页面上使用几个Post Cards元素时,无限滚动不能正确工作 - 修正:当用于显示WooCommerce产品档案时,订购选项在Post Cards元素中不能正确工作。 - 修正:在全局Button元素的排版中,名称中带有空格的自定义字体名称不能正确工作。 - 修正:当不使用标题或链接时,倒计时元素的对齐问题。 - 修正:使用自定义粘性标题时,粘性侧边栏的定位问题。 - 修正:当使用侧边标题时,在亚像素的情况下,菜单的锚点高亮是不正确的 - 修正:图库元素在实时编辑器中不显示图片为灯箱图库 - 修正:当用于标签存档时,特色图片在Post Cards元素中不起作用。 - 修正:当没有设置额外的特色图片时,主要的特色图片被拉入特色图片动态数据中。 - 修正:在图片前后元素中,后图片使用与前图片相同的图片alt值 - 修正:当之前触发了带图片的灯箱时,在灯箱中加载旋钮没有从视频中移除。 - 修正:当在全局选项中创建一个新的社会媒体条目时,出现了双图标选择器菜单。 - 修正:性能向导建议启用 "合并第三方CSS文件 "选项,即使它已经被启用。 - 修正:后台生成器中的小风格问题,在模式中的x关闭图标旁边显示 "关闭 "文本。 - 修正:当图标元素被禁用时,共享图标边框半径选项中的PHP通知。 - 修正:当一个特定的按钮形状被设置时,在Tagline元素的旧实例中的PHP通知。 - 修正:在PHP 5.6上出现致命错误 - 修正:当实时编辑器被禁用或无法加载时,在某些情况下会发生致命的错误。 - 修正:实时编辑器中使用单引号的字体的渲染问题。 - 修正:在实时编辑器中通过页面选项分配滑块时的PHP通知 - 修正:实时编辑器中全局选项的导入/导出设置被错误地呈现出来 - 修正:实时编辑器中的隐私栏开/关选项不能正确工作 - 修正:在实时编辑器历史中回滚到起始位置,完全删除所有的帖子内容。 - 修正:当成为一个标签的最后一个选项时,实时编辑器的按钮选择选项在外观上跳跃。 - 修正:当在实时编辑器中选择 "默认POST HTML表单(非AJAX)"时,Avada表单提交类型重设为默认。 - 修正:实时编辑器用户界面中的RTL风格问题
 虾皮路
虾皮路

嗯,上传汉化文件后就出现致命错误是怎么回事?
汉化压缩包解压后,上传到对应目录,可以参考汉化包安装教程
https://www.banzhuti.com/wordpress-en-to-cn.html
目录是对的,只要上传压缩包的到wp-content/themes就会出现致命错误。
系统语言目录就会出错,不知道怎么回事。
1、安装主题文件
2、解压汉化语言压缩包,记住,是解压!解压后得到.mo后缀的汉化语言文件。
3、然后将.mo文件放到wp-content\languages\themes文件夹下面
是的,解压后的mo文件放在wp-content/themes会导致WordPress出现致命错误
找到问题了,两条翻译错误导致的意外错误。
我测试了,我这边安装和显示正常,你是在哪一步出现的错误?