
因为WordPress程序的广泛运用,现在很多站长建站都是用WordPress进行搭建,但是网站却因为这样那样的原因导致加载非常缓慢。之前搬主题也介绍了不少WordPress优化加速的教程文章,感兴趣的可以搜索一下本站的相关文章。这里再介绍一下WordPress网站中的优化加载字体优化加速教程。
原文来自:WordPress网站优化加速之字体优化加速图文教程
一、了解WordPress网站的字体调用
现在网站各种个性化显示,因此出现了各类个性化的字体,而这些字体在访问者本地不存在,从而就衍生出来web字体。也就是每次访问网站的时候,会先下载该web字体用于网页显示。
那么,浏览器调用字体的原理是什么,需要经历哪些流程?
以 chrome 浏览器为例,从加载到渲染字体资源总共分为 3 个阶段:
1. 阻塞(block)阶段
这是浏览器加载字体的第一阶段,字体加载完成前默认使文字不可见,加载完成后则立即用该字体渲染文字,如果超过一定时间,字体还没加载完成,则立即进入到 swap 阶段。
2. 交换(swap)阶段
这是浏览器加载字体的第二阶段,字体加载完成前默认采用后备字体渲染文字,加载完成后则立即用该字体渲染文字,如果超过一定时间,字体还没加载完成,则立即进入到 failure 阶段。
3. 失败(failure)阶段
这是浏览器加载字体的最后阶段,进入到该阶段时字体还没有加载完成,浏览器会视字体加载失败而直接使用后备字体渲染文字。
以搬主题网站为例,目前网站字体调用的是webfont,谷歌浏览器调用的字体为woff。以https://gtmetrix.com/评测为例,测试的站点字体调用时,woff字体大小为95.9KB,从加载到完成共花费639.6ms。

二、WordPress网站进行文字预渲染优化加速
在字体资源无法更精简的情况下,只能另辟蹊径,前面也提到了 chrome 浏览器加载和解析字体分为三个阶段:block、swap 和 failure。只有 block 和 swap 阶段会加载并正确渲染字体,其中 block 阶段在字体加载完成前用户是看不到具体文字的,而 swap 阶段则在加载完成前则能使用户看到用默认字体渲染的文字内容,我们可以通过控制 block 和 swap 阶段的时间来减少用户看到文字的等待时间,可以通过 font-display 属性来控制。
| font-display 取值 | block 间隔 | swap 间隔 |
|---|---|---|
| auto,默认值等同于 block | 3s | 无限长 |
| block | 3s | 无限长 |
| swap | 0s | 无限长 |
| fallback | <100ms | 3s |
| optional | <100ms | 0s |
因为选择 font-display 属性则需要修改CSS代码,一般我们都将属性设置为swap,对于不懂的小伙伴怎么办呢,其实在各个WordPress优化加速插件都有类似的设置,比如OpenLiteSpeed配套的Litespeed Cache插件的设置如下
找到菜单【页面优化】-【CSS优化】中进行如下设置

其他WordPress优化插件就自行寻找类似的设置了。
三、进行WordPress网站字体预加载优化加速
font-display=swap 的模式可以减少用户看到文字的等待时间,但是用户在打开页面后可能会看到文字内容从备用字体变为加载字体的‘闪烁’现象,其实这种闪烁的现象就类似于打开网页先显示其他字体,然后在零点几秒后变成新的字体,虽然时间很短不影响,但是还是可见,感官不是很好。要解决这个问题需要减少字体文件的加载时间,在字体加载时间不变的条件下,只能通过提前加载的方式提前准备好渲染要用的字体。实际上,定义了 @font-face 并不能触发字体文件的下载,只有等浏览器解析到使用了该字体文件的 DOM 元素才会触发字体文件下载,是否能让浏览器提前加载字体文件呢?答案是通过 preload 方式提前加载字体文件。
在页眉的<head>和</head>中间加入如下代码
<link rel="preload" href="https://www.banzhuti.com/wp-content/themes/qux/fonts/fontawesome-webfont.woff?v=4.7.0" as="font" type="font/woff" crossorigin>将上面红色的字体字体换为自己对应的字体字体。这样就起到预加载的作用了。
四、WordPress网站字体压缩
因为默认的加载的字体为woff字体,这里我们选择将其换为woff2字体(前提是网站内没有woff2字体加载)。
1、什么是woff2字体?浏览器的兼容性怎么样?
woff字体在2012年12月被World Wide Web Consortium (W3C)推荐使用,IE9+浏览器支持。woff2字体最早在在2013年7月Chrome Canary版本上可以使用,发展到现在,几乎已经成为自定义图标字体使用的标配,目前浏览器的兼容性已经相当不错了:

基本上,在web应用中,ttf还有svg这种字体就没有出现的必要了。
woff2字体最大的优先在于体积传输小,借用Google Chrome官方话说:
新的WOFF 2.0 Web 字体压缩格式平均要比WOFF 1.0小30%以上(某些情况可以达到50%+)
下面是一张woff vs woff2字体大小对比图:

2、woff字体在线压缩转换
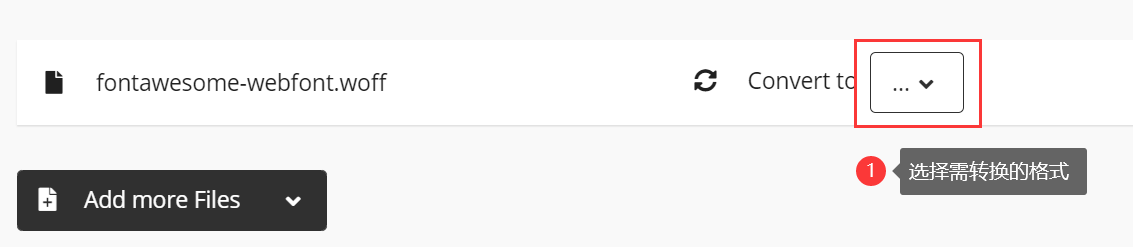
下载自己网站对应目录内的woff字体,一般是主题文件夹内的fonts文件夹内,然后进入网站:https://cloudconvert.com/

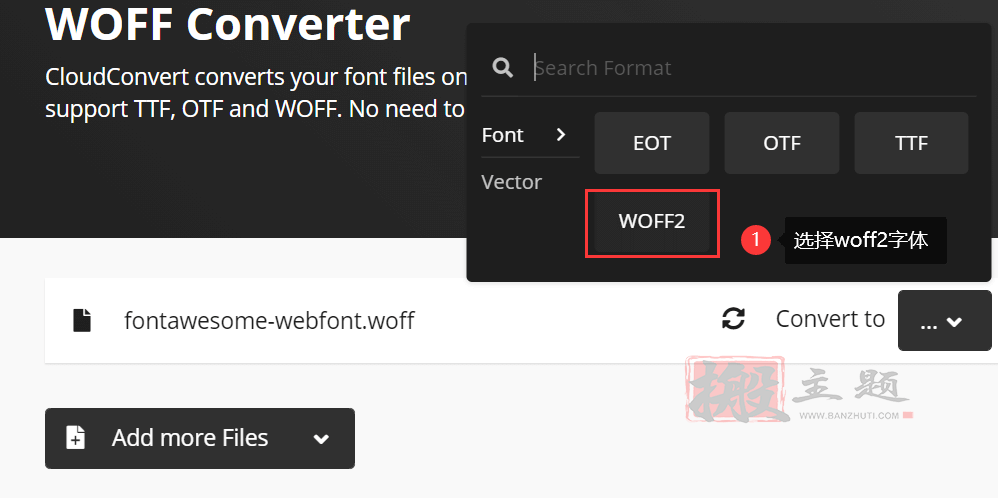
然后选择需要转换的woff2的字体


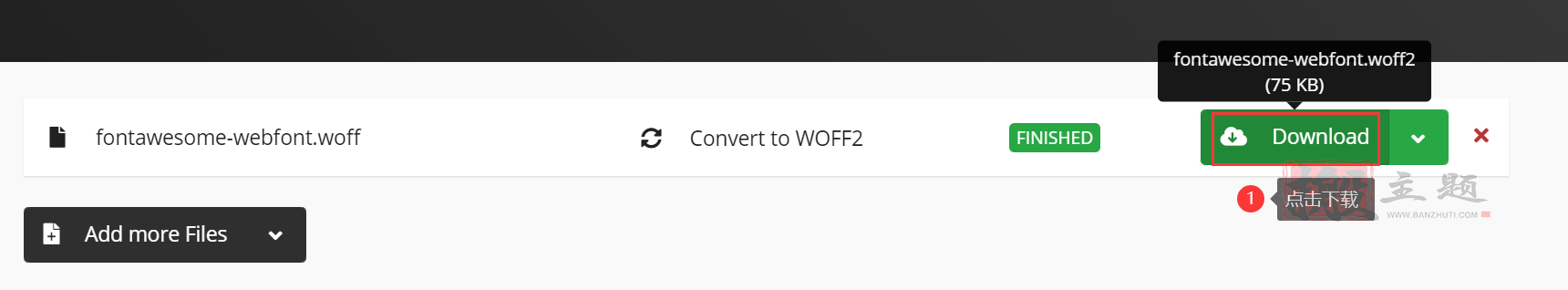
点击红色的Converter按钮进行转换。转换好后点击下载

然后将woff2字体上传到对应的fonts文件夹内,大家可以发现,压缩后的woff2的字体体积为75KB,原来woff字体体积为96KB,直接减少了21KB。

然后再编辑自己对应字体的CSS,比如 font-awesome.min.css ,增加如下代码到css里面。
url('../fonts/fontawesome-webfont.woff2') format('woff2')
接下来刷新缓存即可。
再用以https://gtmetrix.com/评测,测试的站点字体调用时,woff2字体大小为75KB,从加载到完成共花费565.6ms。相比原来的加载减少了将近100ms。

五、总结
对于WordPress的网站优化,有非常多的文章,每个小细节的优化,最终合起来会让你网站有较大幅度的提升。比如本文的字体优化,也许经过一系列下来提升的速度并不多,甚至基本没区别,但是综合各类优化的方法后,对网站的加载速度还是很有帮助的。如果本来需要加载的字体较大,有的站点字体都超过了3-4M大小,使用本方法就可以有较大幅度的提升。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册