在使用又拍云存储或者又拍云CDN的时候,都需要进行图片的远程任意调用,结果发现无法显示。因为很多WordPress的主题使用的是timthumb缩略图插件,对各类缩略图进行裁剪,导致使用timthumb的话都无法正常显示缩略图。这里虾皮路介绍一下使用又拍云存储CDN导致timthumb缩略图不显示解决办法。
1、什么是timthumb
timthumb是一个非常神奇的第三方小文件,它可以任意裁剪图片大小。这一切都不需你手动操作,有了它,你可以为你博客文章缩略图进行定义裁剪,不用加载原本的大而笨重的高清图片,只需要加载裁剪后的缩略图,好处最大就在于减少页面加载时间。
2、使用timthumb不显示缩略图的原因
由于cdn配置缓存默认开启了参数不跟随,及会忽略掉请求 URL 中 “?” 之后的参数,而我们的timthumb缩略图正是在lolwj/timthumb.php?src=请求缩略图地址。忽略了掉了?后边的参数,主题当然就找不到缩略图了。
3、解决办法
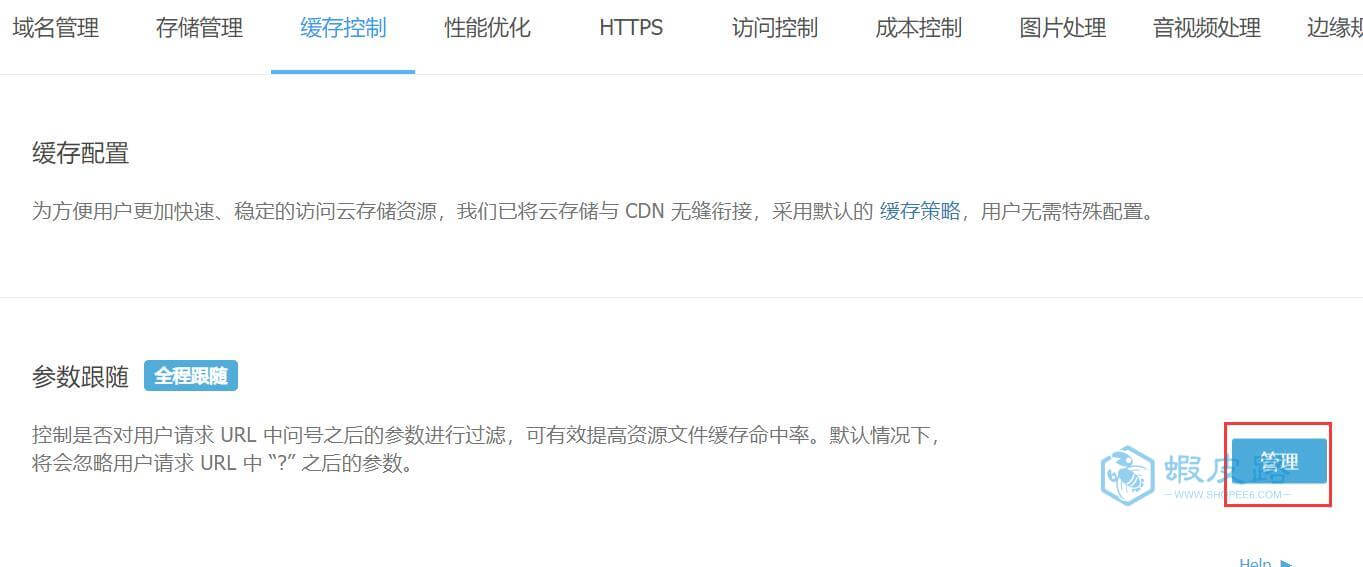
首先打开又拍云存储的配置
找到缓存控制-参数跟随

将配置设置为全程跟随

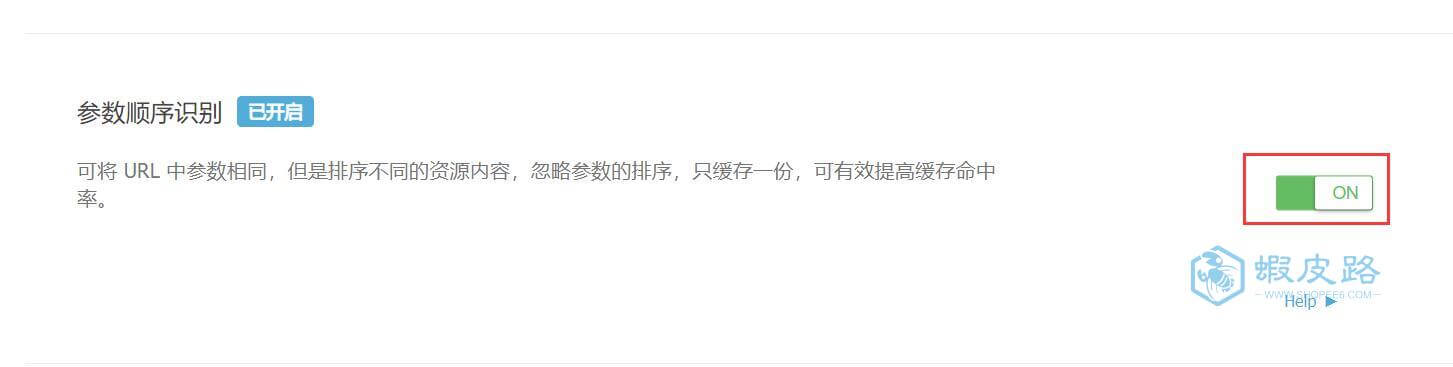
然后在参数顺序识别选择上,打开配置

 虾皮路
虾皮路

评论前必须登录!
立即登录 注册