大家都知道在WordPress上用DUX主题的人很多,但是每次访问会调用fontawesome-webfont字体,这里都会有几百ms的延迟,如果是海外主机话下载速度不佳将导致这个延迟非常大,网页访问速度也就慢了下来。这里就分享一下设置QUX/DUX主题字体进行CDN加速的教程,动静分离让网页打开更快。这里虾皮路用的是QUX主题,因为是DUX的二开,因此教程是一样的。
一、下载fontawesome-webfont网页字体
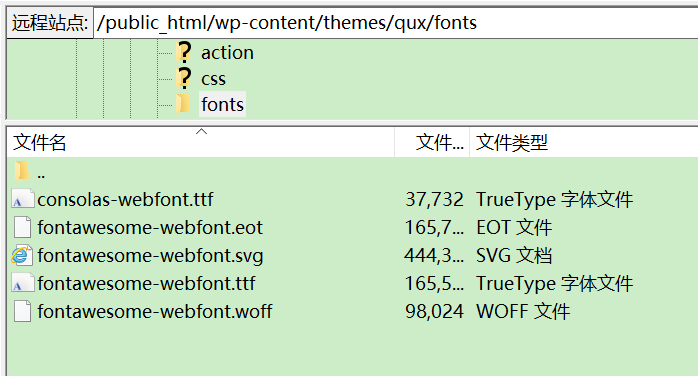
找到自己的网站主题路径,里面有个fonts文件夹。里面有5个网页字体文件

将这5个字体文件全部下载到本地。
二、登陆CDN地址
这里虾皮路以又拍云做演示,各自的CDN设置类似。然后在相应的CDN域名的路径里面新增一个fonts文件夹,然后将上面的5个字体文件,一起上传到相应的空间内。
比如你的CDN域名是:cdn.shopee6.com,已经绑定了相应的空间,则字体上传到的路径为:https://cdn.shopee6.com/fonts/
三、更改字体引用地址
打开QUX/DUX主题里的font-awesome.min.css文件,这个文件的路径在主题文件夹下的css文件夹内。
打开后,原来的字体调用路径为../fonts/,如下图

将前面的..改为相应的绝对网址,比如https://cdn.shopee6.com,修改后如下图

然后保存,刷新全站缓存即可。
这样设置,相应的字体下载就由CDN下载加速了。WordPress动静分离实际上还可以将CSS和JS一起分离到CDN加速,最后让网站访问更快,后面虾皮路会分享相应的教程。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册