对于做站的来说,将图片和站点分离开来是很好的动静分离的方法,动静分离的好处也很多,比如加快网站速度什么的。那么,免费图床这么多,图床的加载速度非常重要,国内外的免费图床很多,但是大部分是没有国内CDN节点加速的。这里虾皮路给小伙伴介绍一下GitHub+jsDelivr实现国内CDN节点的免费图床。
原理就是利用PicGo将图片上传到GitHub仓库,再使用jsDelivr在世界各地的CDN节点,实现各地图片加载加速。
一、GitHub是什么
GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。2018 年 6 月 4 日,微软宣布,通过 75 亿美元的股票交易收购代码托管平台 GitHub。简单来说就是背靠大佬的开源存储代码的地方。

二、JsDelivr是什么
jsDelivr是由Dmitriy Akulov和Prospect One开发的免费开源CDN(内容交付网络),专注于性能,可靠性和安全性。每个人都可以免费使用,没有带宽限制。jsDelivr是唯一具有中国政府颁发的具有有效ICP许可证的公共CDN,并且直接在中国大陆设有数百个CDN节点。

三、注册GItHub仓库
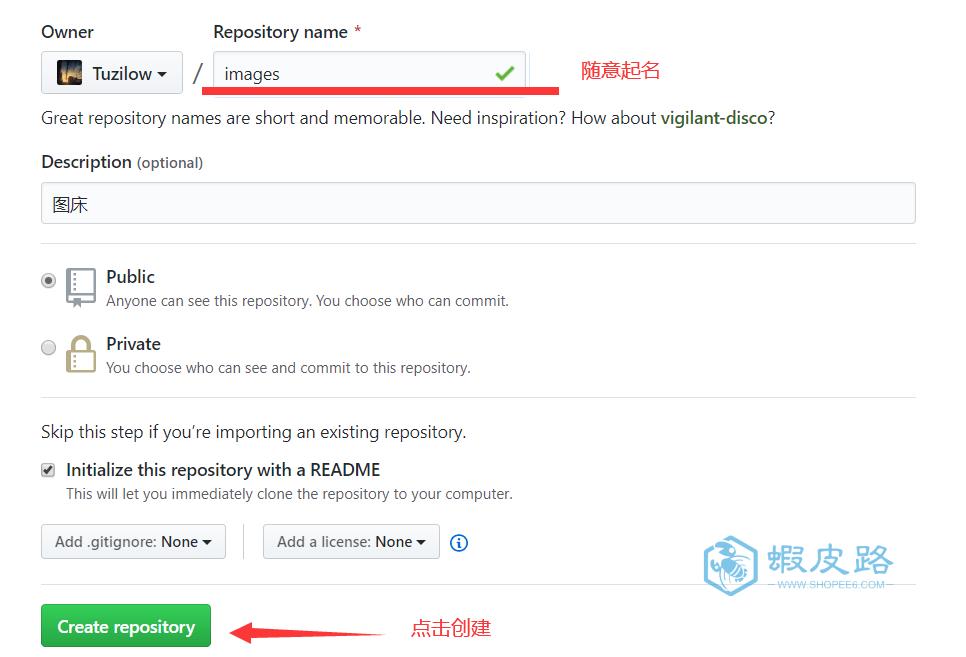
1、新建一个GItHub仓库
主要用于存放图片等静态资源


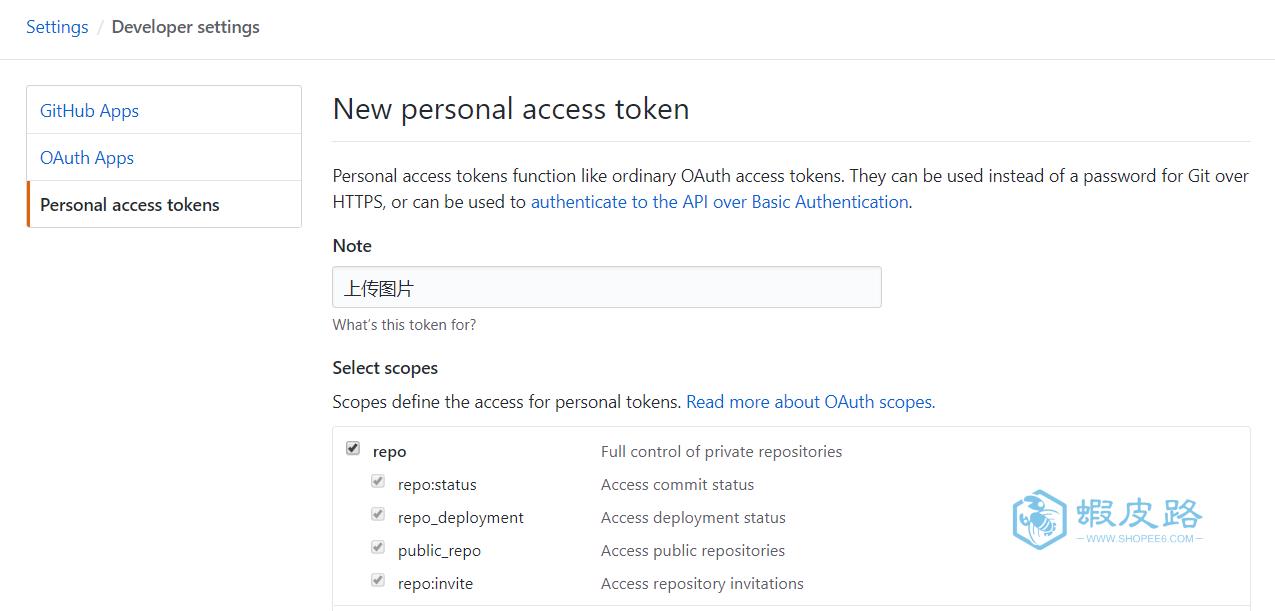
2、生成Token
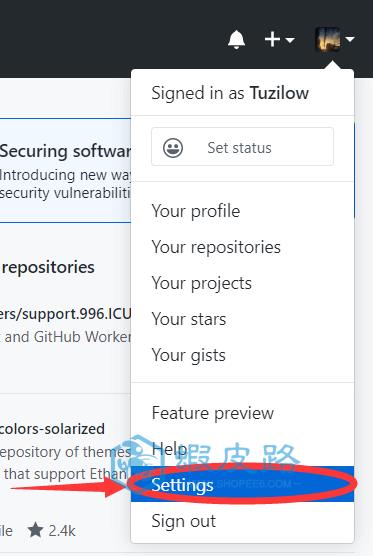
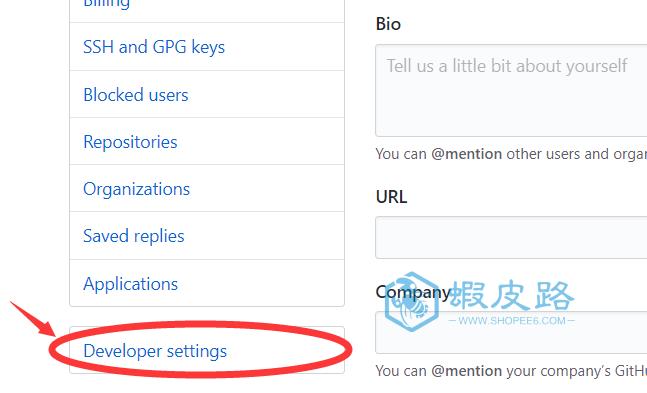
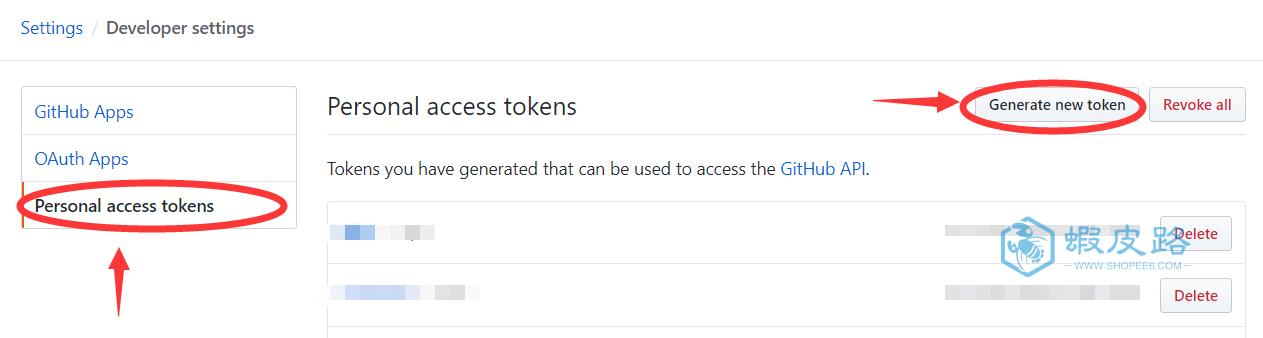
github--setting--developer settings--personal access token
Note随便填一下,在Select scopes中勾选repo(当然也可以全选)




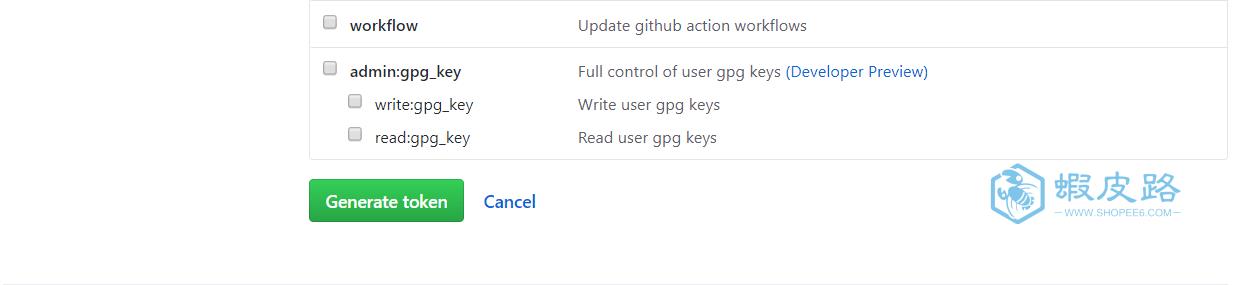
3、点击Generate token

请务必保存好生成的Token,它只会显示这一次。

四、配置PicGo
这个时候我们要进行上传图片及管理图片的操作,那怎么办呢,一般我们可以用到一个图片管理软件-PicGo
PicGo是一个非常好用的图床工具,我们需要下载来本地电脑进行安装。
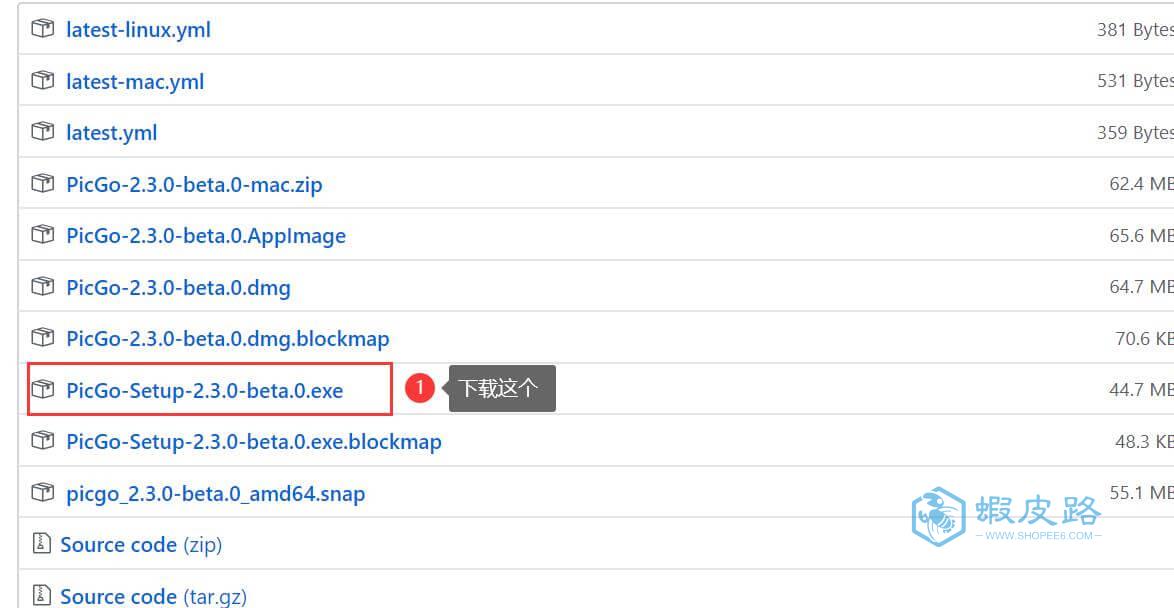
地址:https://github.com/Molunerfinn/PicGo/releases
找到自己的系统对应下载,比如说你的电脑是win10系统的,那么就选择下面

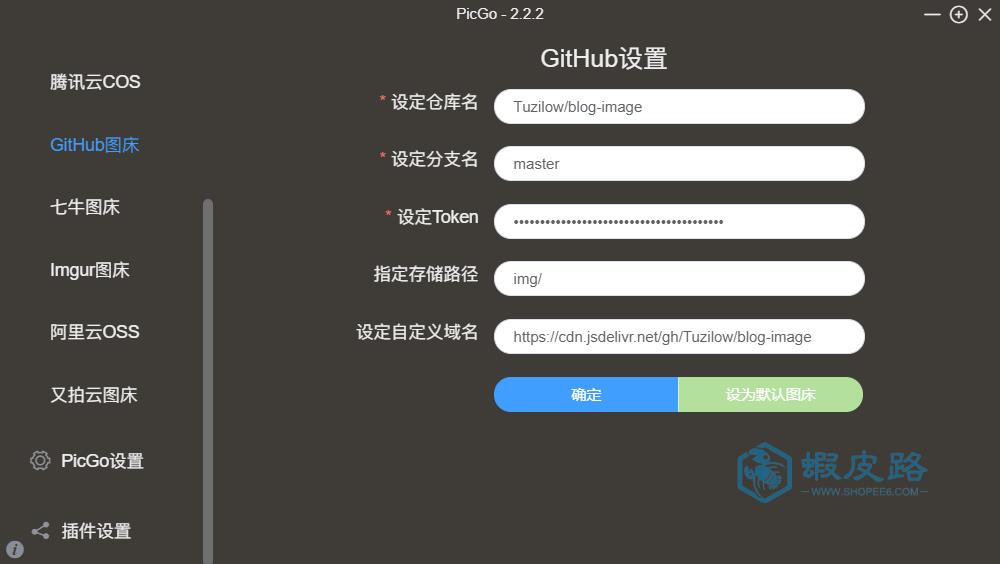
下载到本地电脑后,进行安装。安装完成后打开,进行如下配置:
- 仓库名要按照用户名/仓库名的方式填写
- 分支名填master
- Token就填刚刚生成的
- 指定存储路径,如果填写img/就会在仓库下创建一个img文件夹,图片会存在其中
- 设置自定义域名,我们这里要使用jsDelivr加速访问,所以要填上https://cdn.jsdelivr.net/gh/用户名/图床仓库名

配置完成后,就可以在PicGo上传区上传图片了,上传图片成功后就可以通过https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片名.后缀访问到图片了,速度很快。
如果上传失败可以参考这里《PicGo上传图片到GitHub总是失败的特殊解决办法》
上传成功后,这个时候你可以尝试一下用相应的链接地址打开测试能否看到相应的图片。
测试图片地址:
https://cdn.jsdelivr.net/gh/kydtf/IMGCDN/img/2005/20200517161003.png对应的图片(图片大小:84KB)如下:

测试一下在国内的打开速度如下:

因为有国内的CDN节点,速度超级快。在国内有100多个节点,如下:

至于你的网站怎么添加外链等等的操作,这里虾皮路就不一一介绍了。
对于需要白piao图床的,可以用GitHub+jsDelivr的方法实现。
虾皮路友情提醒:之前虾皮路一直用着GitHub+jsDelivr图床放网站图片,结果不懂是不稳定还是偶尔抽风,会打不开图片。过大概几分钟又好了。建议不要把一些重要的图文或者数据放在GitHub+jsDelivr上面。
 虾皮路
虾皮路

评论前必须登录!
立即登录 注册